Contents
생명 주기 훅vue3 라이프 사이클을 읽어보고 이해하자.
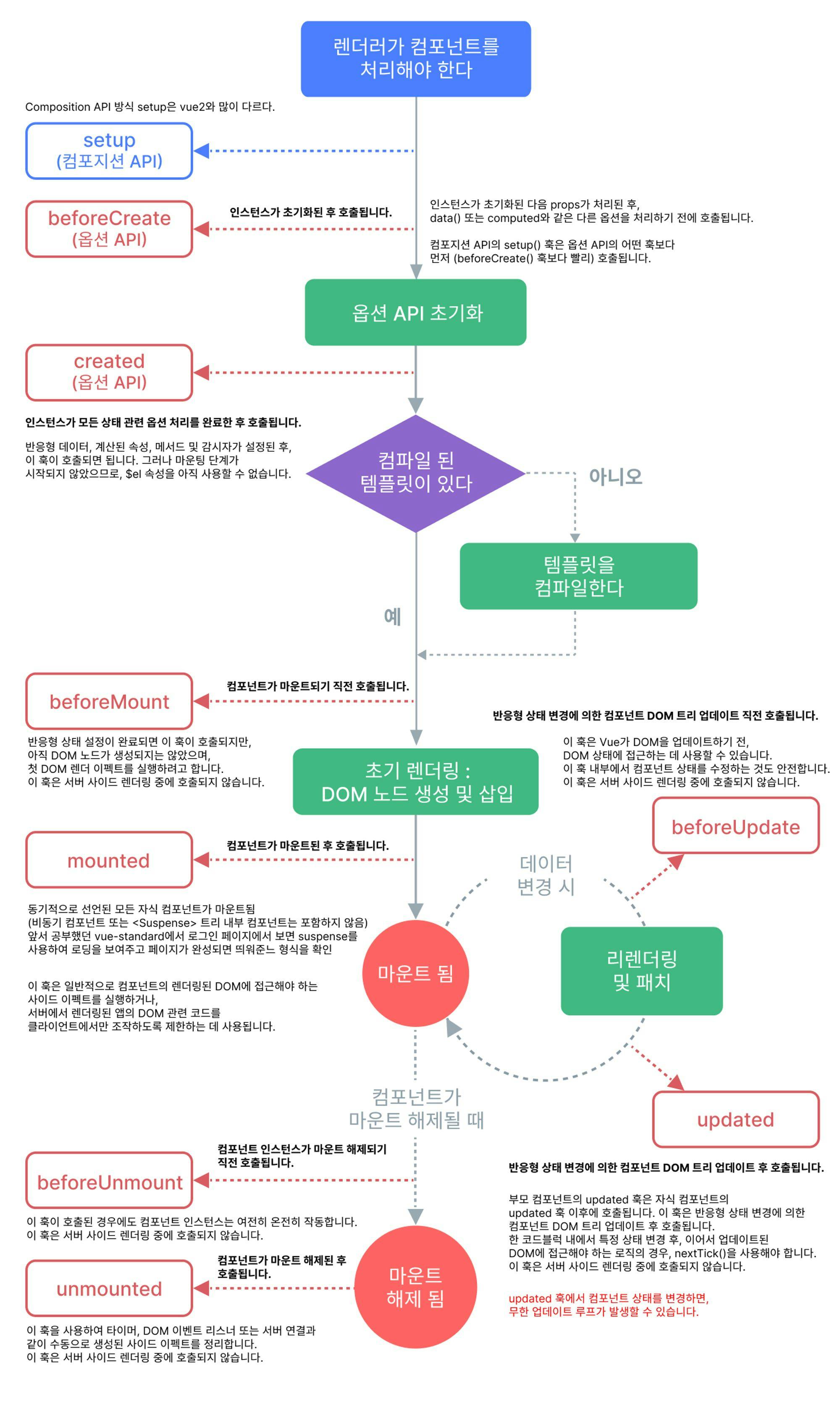
Vue 3의 라이프사이클은 Vue 2와 다소 다릅니다. Vue 3에서는 다음과 같은 라이프사이클을 가집니다.
- beforeCreate: Vue 인스턴스가 초기화 되기 전에 실행됩니다. 즉, data와 methods와 같은 인스턴스가 초기화되기 전이다.
- created: Vue 인스턴스가 초기화된 후에 실행됩니다. data와 methods와 같은 인스턴스가 초기화된 후이다.
- beforeMount: Vue 인스턴스가 DOM에 마운트되기 전에 실행됩니다. onBeforeMount등과 같이 쓰이는 듯하다? 제대로 알아봐야함
- mounted: Vue 인스턴스가 DOM에 마운트된 후에 실행됩니다.
- beforeUpdate: 컴포넌트가 업데이트 되기 전에 실행됩니다. 데이터 변경으로 인한 렌더링 직전입니다.
- updated: 컴포넌트가 업데이트된 후에 실행됩니다. 데이터 변경으로 인한 렌더링 후입니다.
- beforeUnmount: Vue 인스턴스가 언마운트되기 전에 실행됩니다.
- unmounted: Vue 인스턴스가 언마운트된 후에 실행됩니다.
또한, Vue 3에서는 Vue 2와 달리
activated와 deactivated 라이프사이클 훅이 제거되었습니다. 대신 beforeMount와 mounted를 활용해야합니다.질문하나 vue2와 확연이 달랐던것은 vue2에선 mounted가 객체 형태가 아닌 함수 형태인 onMounted()로 제공되고있었다. 동일한 역할을하지만 구분을 위해 해놓은건지 질문해봐야한다.

생명 주기 훅

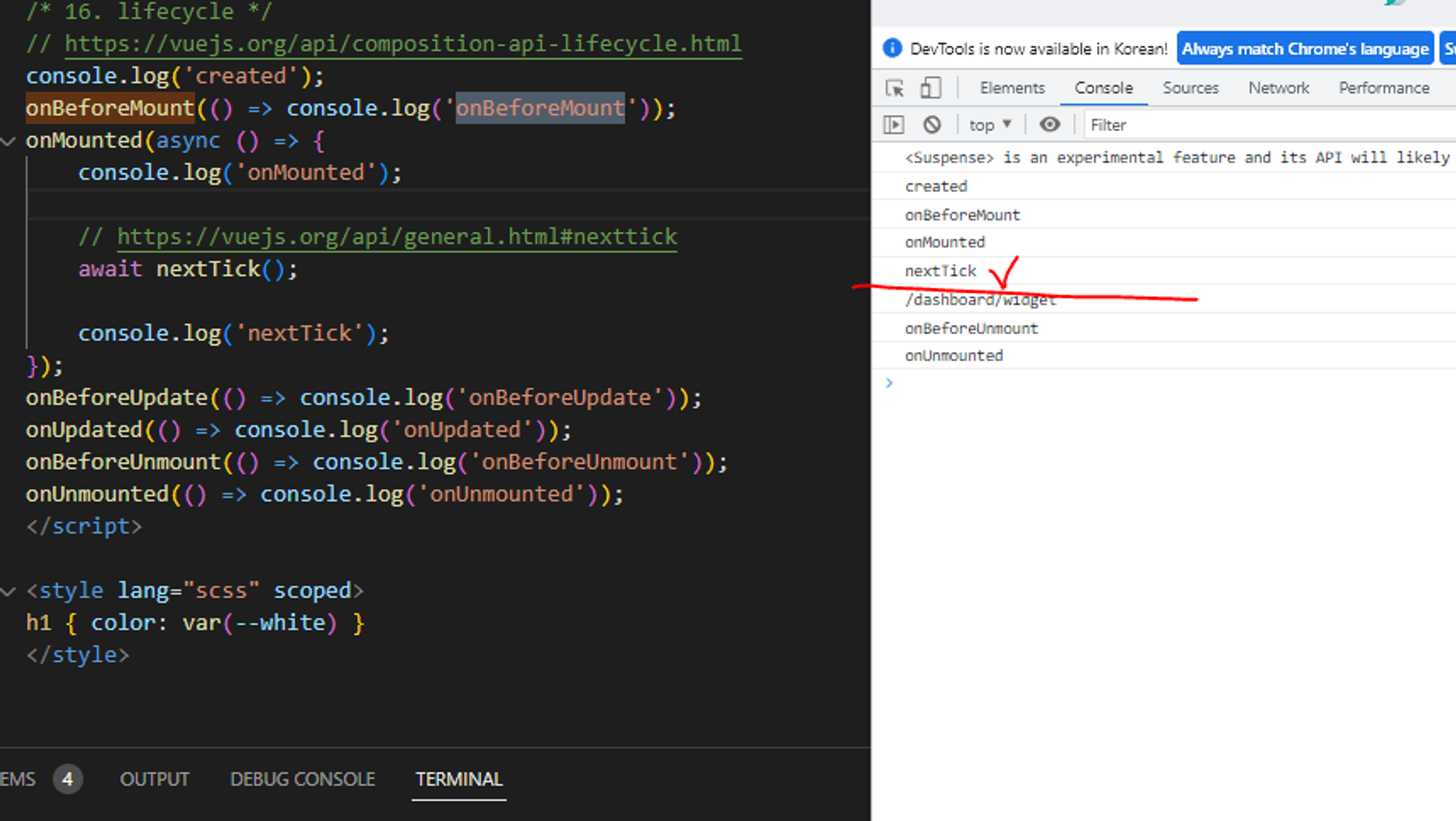
vue-standard를 보며 Main을 확인해보니 시점을 알기 위한 console.log 들이 있어서 확인해보았다.
제일 먼저 찍히는건 역시 created였고, 그 후 mounted가 되기 전 시점인 beforemount인 onBeforeMount가 찍히고 난후 onMounted가 찍히는 것을 확인할 수 있었다.
마운트가 된 후에 nextTick이 실행되는 것까지 확인 그후 페이지를 전환할때 서버사이드 렌더링이 끝난 후에 onBeforeUnmount가 동작하고 그 후 onUnmounted 마운트가 떨어지는 것을 확인
Share article