Vue Router hook은 가드라고 불리기도 한다고한다.
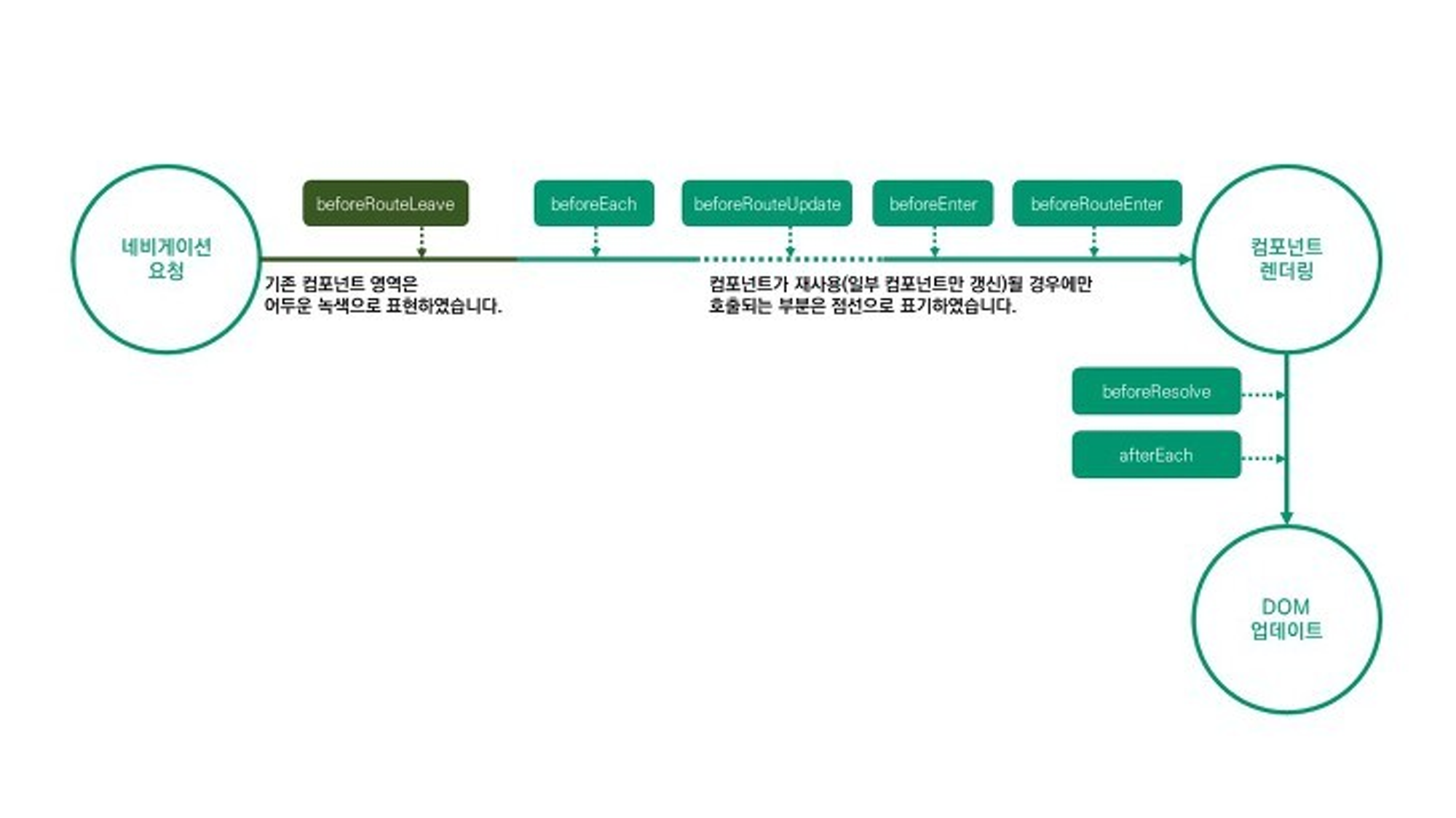
각종 라우터 훅 종류
beforeRouteLeave : 기존에 존재하던 컴포넌트가 제거되기 전에 이 훅을 호출한다. - 이 훅은 주로 문서(게시글 등)를 저장하지 않은 상태로 다른 곳으로 이동을 하는 것을 방지할 때 사용
beforeEach : 기존의 컴포넌트가 제거된 후 새로운 네비게이션이 시작될 때 이 훅을 호출한다. - 어떤 페이지에 이동하는지에 관계없이 실행되며 공식문서에서는 전역가드라고 부르고있다.
beforeRouteUpdate : 컴포넌트를 재사용 할 경우에만 발생하는 훅이다. - 게시판에서 1번 페이지의 게시물을 보고 2번 페이지를 다녀와도 1번 페이지가 유지 되고 내용 등 일부만 변하는걸 다시 사용되는 컴포넌트라고한다.
beforeEnter : 이동하려는 라우트에 진입하기 전에 호출되는 훅이다.- beforeEach와 차이점은 라우트마다 각각 다르게 가드를 지정할 수 있다. 공식문서에선 이를 라우트 설정이라고한다.
beforeRouteEnter : 새로운 컴포넌트를 만들기 전 호출되는 훅이다.- 아직 컴포넌트를 만들기 전 이므로 컴포넌트를 this로 접근할 수 없습니다. 이때 객체(instance)에 접근하고자 할 때 beforeRouteEnter의 인자로 주어지는 next 함수에 콜백을 이용해 접근
beforeResolve : 네비게이션 작업을 완료하기전에 호출되는 훅이다.- beforeEach와 비슷하게 어떤 페이지에 이동하는지 관계없이 실행되는 전역 가드
afterEach : 네비게이션 작업이 완료된 후 호출되는 훅이다. - 다른 훅들과 달리 네비게이션 작업이 완료된 후 이므로, 네비게이션 작업에 영향을 미칠 수 없다. 공식 문서에서는 afterEach는 가드라고 표현하지 않고, 단순 훅으로만 부르고 있다.

Share article